ウェブサイトに適用する游ゴシックフォントを見直しまくった最終解
拙作のノーマライズ CSS ライブラリ、「Neo's Normalize」を見直していたところ、Windows の Chrome ブラウザで適用されている游ゴシックフォントがかすれていた。
「あれ?@font-face で游ゴシック Medium を指定してるのにな?」と思い、設定を見直したところ、コレが効かなくなっていた。
当時 Neo's Normalize を作る際、それなりに調査しまくった結果だったのだが、どうも仕様が変わっていたようなので、OS・ブラウザごとに挙動を見直すことにした。今回はその研究結果をまとめる。
目次
- 游ゴシックフォントに関する基礎知識のおさらい
- Chrome で効かなくなっていた
@font-face font-weight: 500は効いたが、副作用が避けられない- Chrome で游ゴシック Medium を使うのは諦める
- 別解 : 潔く Regular フォントを使う
- クライアント側の設定変更で太めの游ゴシックを実現する
游ゴシックフォントに関する基礎知識のおさらい
まずは、ウェブサイトで游ゴシックフォントを使う際の基礎知識をおさらいする。
- 游ゴシックは、最近の Windows と Mac の両方にプリインストールされているシステムフォント。
- ようやくシステム標準のフォントで OS 間の差異がなくなるか、と期待されていた。
- しかし実際は、なかなか差異を埋められない状況にある。
- Windows には「Light」「Regular」という細めのフォントが搭載されており、コレが細すぎて見づらい。
- MacOS にも搭載されている「Medium」を Windows でも使いたいのだが、そのための CSS での指定が大変。
- Windows と Mac とで、CSS での指定方法が異なる。
- Mac 向けには
"游ゴシック体", YuGothicと記述する。このように記述すれば Mac では Medium ウェイトが使用されるので、Mac 向けにはもう調整することはない。問題は Windows の仕様。 - Windows 向けには、
"游ゴシック", "Yu Gothic"と記述する。このように記述すると、Medium よりも細い Regular ウェイトが使用されてしまい、見づらい。みんなが困っているのはこの問題。
- Mac 向けには
- Windows で游ゴシック Medium を使用したいが、ブラウザによって解釈が異なる。
"游ゴシック Medium", "Yu Gothic Medium"と書けば Medium ウェイトが利用できるブラウザもある。- その他、
@font-faceを使う方法もあったが、後述するとおりこの手法が最近の Chrome では効かなくなっていた。
font-weight: 500;と指定すると、游ゴシック Medium が利用できるが、副作用もある。- Windows で游ゴシックが細く見えないようにする CSS
- 游ゴシックフォントを適用せず、「ヒラギノ角ゴ」が適用された場合、
font-weight: 500指定のせいでヒラギノは太字で表示されてしまう。 - 「游ゴシックフォントが適用できた時だけ
font-weight: 500を指定し、ヒラギノなど他のフォントが指定された時はfont-weightを指定しない」といった処理分けができれば良いが、JavaScript を組み合わせる必要が出てきて大変。
…というところで、游ゴシックフォントを使うのは主に Windows のせいで大変なのである。
Chrome で効かなくなっていた @font-face
本稿執筆時点の最新版、Chrome 71 で指定していた游ゴシック Medium 指定は、以下のようなもの。
@font-face {
font-family: "Yu Gothic M";
src: local("Yu Gothic Medium");
}
@font-face {
font-family: "Yu Gothic M";
src: local("Yu Gothic Bold");
font-weight: bold;
}
html {
font-family: "游ゴシック体", YuGothic, "Yu Gothic M", "游ゴシック Medium", "Yu Gothic Medium", sans-seif;
}
@font-face を使い、Yu Gothic M という独自フォントを定義している。通常の font-weight では「游ゴシック Medium」を、bold な時は「游ゴシック Bold」を使うよう指定したもの。
コレとは別に、@font-face が効かなかった時のことも考えて、"游ゴシック Medium", "Yu Gothic Medium" というウェイトを指定したフォールバックも記述していたのだが、どうもコレも効いていない様子。2018年に検証した以下の記事では効いていたと記録しているのだが、どうも仕様が変わったようだ。
local() で指定するフォント名が違うかな?と思い、PostScript 名である「YuGothic-Medium」なども指定してみたが、それも効かなかった。
また、@font-face を使うと、font-weight: bold を指定した時に「游ゴシック Bold」がうまく使われず、游ゴシック Medium を太字にして表示されてしまう。どうやら、Chrome の最近の仕様変更で、ウェイトを指定したフォント全般がうまく扱われなくなってしまったようだ。仕様変更がコロコロ発生してつらい。
そもそも Windows という OS のフォントレンダリングは、ガンマ補正の仕方の問題で文字が薄く見える傾向にあり、同じ游ゴシック Medium を使ったとしても、Mac より Windows の方がかすれて見えるのはこのためらしい。OS の問題もあるというところがつらい。
この辺の話題は以下の記事にもまとまっていた。
過去いろいろ検証に使ったデモコードを残しておく。以下はもう更新しない。
- Perfect Yu Gothic - Testing 03
- Perfect Yu Gothic - Testing 04
- Perfect Yu Gothic - Testing 05
- Perfect Yu Gothic - Testing 06
- English Japanese Sans-Serif Fonts Test
- font-family Tests
font-weight: 500 は効いたが、副作用が避けられない
font-weight: normal (= 400) ではなく、500 を指定すれば、"游ゴシック", "Yu Gothic" の記述でも Medium ウェイトが利用されるテクニックは以前から存在していた。
しかし、前述のとおり、游ゴシックが使われなかった時にヒラギノフォントなどが太字で表示されてしまう問題が避けられず、使いづらいと判断した。
Chrome で游ゴシック Medium を使うのは諦める
Mac の場合は、もともと Regular や Light ウェイトのフォントがインストールされていないので、"游ゴシック体", YuGothic と記述するだけで、Chrome・Firefox・Safari のいずれでも、特に問題は起こらない。
また、Windows の場合も、前述の @font-face や、"游ゴシック Medium", "Yu Gothic Medium" といった指定で、Firefox・Edge・IE では問題なく太めの游ゴシックで表示されるので、問題ない。
游ゴシックの細さが気になるのは、Windows の Chrome のみなのだ。
ということで、Windows Chrome で游ゴシックを使うのを諦める方向で考えてみた。
@font-face {
font-family: "Yu Gothic M";
src: local("Yu Gothic Medium");
}
@font-face {
font-family: "Yu Gothic M";
src: local("Yu Gothic Bold");
font-weight: bold;
}
html {
font-family: YuGothic, /* For Mac */
"Yu Gothic M", "Yu Gothic Medium", /* For Windows Firefox, Edge, IE */
"Hiragino Kaku Gothic ProN", "Hiragino Kaku Gothic Pro", /* For Mac Fallback */
Meiryo, /* For Windows Fallback (Chrome) */
sans-serif;
}
こんな感じで、
- 最近の Mac は
YuGothicで游ゴシック Medium を利用 - Windows の Chrome 以外は
@font-face指定か"Yu Gothic Medium"で游ゴシック Medium を利用 - 主に Mac 向けのフォールバックでヒラギノを指定。Windows にヒラギノがインストールされている場合は、Chrome でヒラギノが使用されることになる
- ヒラギノを入れていない多くの Windows Chrome 向けには、
Meiryoでメイリオを利用させる
という流れ。
ただ、メイリオは斜体 (イタリック) フォントがないので、i 要素などで斜体が実現されないという問題がある。コレは游ゴシックがインストールされていない Windows7 以前の環境でもそうなので、特に気にしないでも良いかな…。
別解 : 潔く Regular フォントを使う
別解として、ウェイト指定を諦めて、Windows 環境では Regular ウェイトを利用させる、ということも考えた。
html {
font-family: YuGothic, /* For Mac */
"Yu Gothic", /* For Windows */
"Hiragino Kaku Gothic ProN", "Hiragino Kaku Gothic Pro", /* For Mac Fallback */
Meiryo, /* For Windows Fallback */
sans-serif;
}
CSS としてはシンプルになる。そもそも問題だと捉えていた「Regular ウェイトが利用される」ことを、許容するのだから。
日本語のサイトでも割とよく見かけるし、Google など sans-serif 指定ぐらいしかされていないようなサイトでは、ブラウザの初期設定で游ゴシック Regular が適用されることもあるから、実はそれなりに見かけているのかな、とも思う。
後述する Chrome 拡張機能を参考に、フォントを太めに表示する気休めのハックも考えた。
/* Chrome でのみフォントを太めに表示する */
@media screen and (-webkit-min-device-pixel-ratio: 0) {
* {
-webkit-text-stroke-width: .4px !important;
}
}
Chrome ブラウザ全般が、Firefox などよりもフォントが細めに表示されていたので、仮に游ゴシック Medium が適用されたとしても text-shadow を利用して少し太めに表示するくらいがちょうど良いかなと思った。
クライアント側の設定変更で太めの游ゴシックを実現する
ウェブサイト配信者が CSS で操作する話はココまで。ココからは、閲覧者側の環境を変更することで、かすれた游ゴシックを駆逐し、太くてクッキリした游ゴシックを得るための方法を紹介する。
Chrome 拡張機能で -webkit-text-stroke-width を指定する
Chrome 拡張機能で、Font Rendering Enhancer というモノがあり、コレを入れると文字を太めにレンダリングしてくれるようになった。
仕組みは単純で、拡張機能が以下のような CSS をブチ込んでいる。
/* Chrome Font Rendering Enhancer の実装 : 後述する -webkit-text-stroke-width をオススメするので悪例 */
* {
text-shadow: transparent 0 0 0, rgba(0, 0, 0, 0.68) 0 0 0 !important;
}
文字を太めに見せるために、text-shadow を使っているのだ。設定部分で、0.68 部分の値を変更でき、ココの数値を上げていけばより濃くレンダリングされるようになる。
ただ、後で調べたところ、文字を太めにする CSS は text-shadow ではなく、-webkit-text-stroke-width の方がよりキレイだと分かった。
自分は最終的に、Stylish 拡張機能で以下のようなユーザスタイルを作ることにした。
/* 文字を太めにする */
* {
-webkit-text-stroke-width: .4px !important;
}
/* リンクの下線が切れる問題を回避する */
html {
text-decoration-skip-ink: none !important;
}
/* 自分が好きな等幅フォントを使わせる */
input, button, select, textarea, pre, code, kbd, samp, var, tt,
.highlight, .highlight * {
font-family: MeiryoKe_Gothic, "Ricty Diminished", monospace !important;
}
…ココまでしたが、まだちょっと細く感じる。
レジストリをイジって Regular・Light ウェイトのフォントを Medium フォントに置換する
次は、游ゴシック Regular と游ゴシック Light の2つのフォントを削除してしまえば、游ゴシック Medium が利用されるようになるのではないか、と考えたのだが、フォントをアンインストールしてしまうと不具合が多そうなので、別の方法を取ることにした。
やったことは以下のとおり。
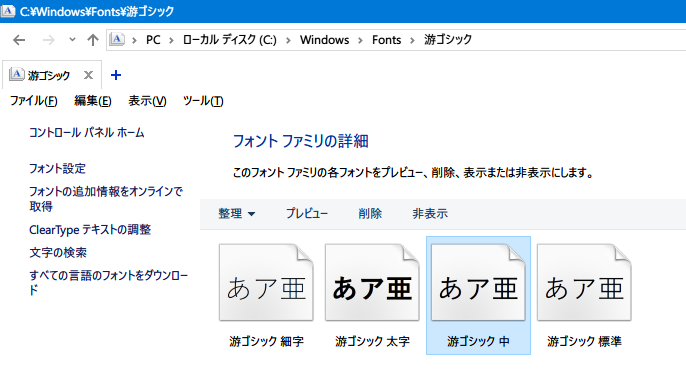
- エクスプローラで
C:\Windows\Fonts\ディレクトリに移動し、「游ゴシック 中」フォントを選択してコピーする。

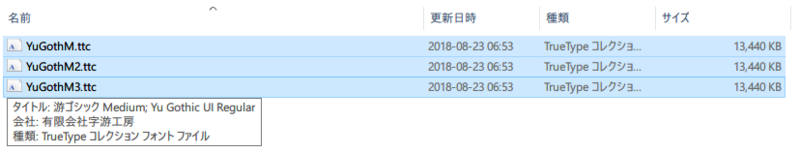
- エクスプローラで別ディレクトリを表示し、貼り付ける。すると、「
YuGothM.ttc」というファイルが貼り付けられる。 - このファイルを2回コピペし、
YuGothM2.ttc・YuGothM3.ttcというファイルを用意する。いずれも中身はYuGothM.ttcと同じだ。

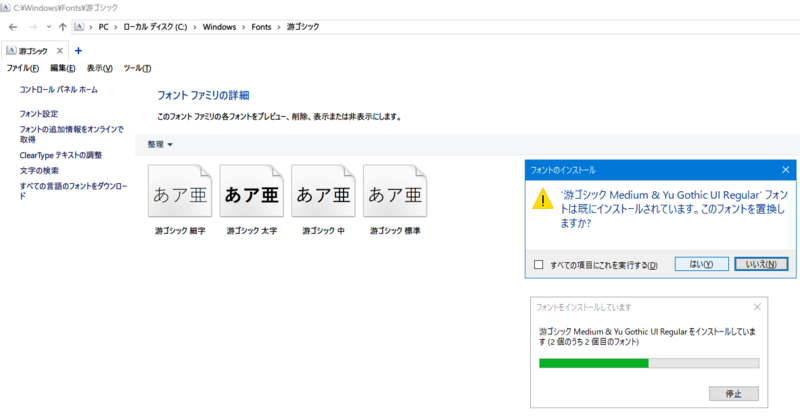
- 再度エクスプローラで
C:\Windows\Fonts\ディレクトリに移動し、游ゴシックのバリエーションが表示されているところで、YuGothM2.ttc・YuGothM3.ttcをコピー & ペーストして貼り付ける。- 「既にインストールされています」などと表示されるが、構わずペーストする。

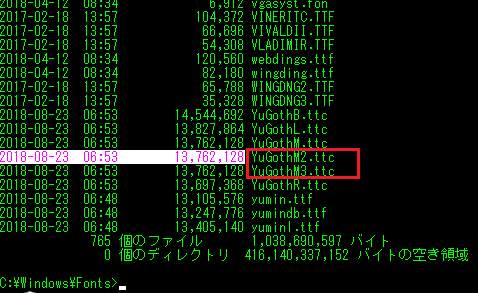
- エクスプローラでの見た目上は変わらないが、コマンドプロンプトで
dirコマンドなどを叩いて確認すると、ちゃんとこれらのファイルが配置されていることが分かる。

- 「既にインストールされています」などと表示されるが、構わずペーストする。
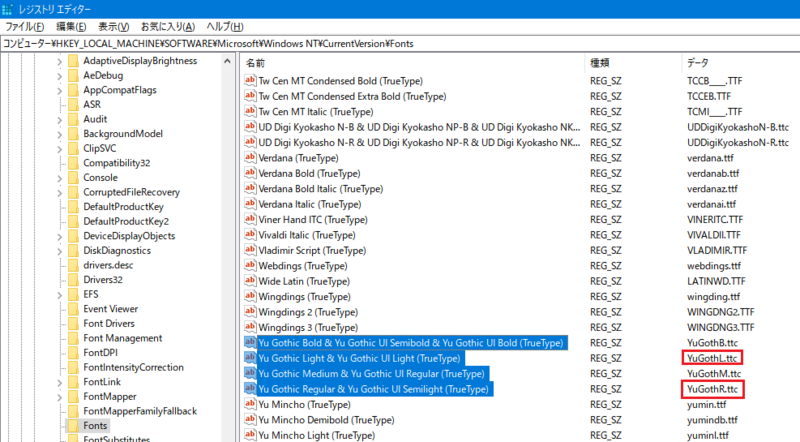
- レジストリエディタ
regeditを開き、「HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows NT\CurrentVersion\Fonts」に移動する。

- 「
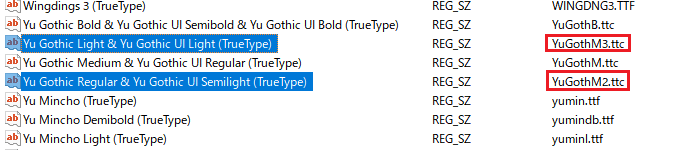
Yu Gothic Regular & Yu Gothic UI Semilight (TrueType)」というキーを見付けたら、値が「YuGothR.ttc」になっていると思うので、コレを「YuGothM2.ttc」に変更する。 - 同様に、「
Yu Gothic Light & Yu Gothic UI Light (TrueType)」というキーを見付けたら、値が「YuGothL.ttc」になっていると思うので、コレを「YuGothM3.ttc」に変更する。

- 一度ログオフし、再度ログインして設定を反映させる。
何をしているのかというと、「フォント名」と「フォントファイル」の紐付けを行っているレジストリを書き換えて、Regular・Light が指定された時も Medium ウェイトのフォントファイルが参照されるように変更したのだ。元のフォントファイルは見えなくなるが、C:\Windows\Fonts\ 配下には残っているので、必要な場合は元に戻せる。一応 Medium ウェイトのフォントファイルのコピーを用意することにしたが、もしかしたら同じフォントファイル名 YuGothM.ttc を指定しても問題ないかも?怖いので未検証。
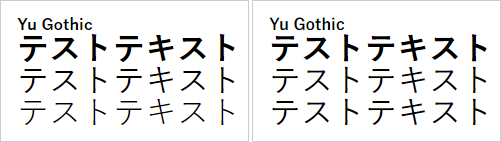
コレでどのくらい変わるのかというと、以下のとおり。font-weight を、上から
bold(=700)500normal(=400)
と指定している。
左がレジストリ変更前、右がレジストリ変更後。

レジストリ変更後の3行目、font-weight: normal 時の文字が、レジストリ変更前と比べて少し太く表示されていることが分かるだろう。
2019-06-29 追記 : このレジストリ変更を自動で行う VBScript を作成したので、以下を参照してほしい。
クライアントサイドでできることまとめ
というワケで、自分はクライアント OS から「游ゴシック Regular」「游ゴシック Light」を消し去り、「游ゴシック Medium」のみが存在する状態にした上で、「Font Rendering Enhauncer」拡張機能で text-shadow を適用し、文字をより太く表示させるように変更した。
コレでかなり自分が望んだ環境になった。
他の人の Windows PC では未だ細い游ゴシックで表示されると思うが、元々 Chrome 以外では細さがそんなに気にならないし、Chrome ブラウザのコロコロ変わる仕様変更にも付き合っていられないので、コレでいいだろう。
その他参考にした記事は以下。
- 参考 : Fix poor font-rendering in Chrome on Windows (Example)
chrome://flagsより、「Accelerated 2D Canvas」を無効にすると良いとか。あまり効果を感じなかった。